Palad App
Create, share and collect recipes
Palad is an app for creating, and socializing recipes that are categorized based on the 5 basic tastes.
I couldn't help to fall in love with this idea of an app to talk food and share recipes. To me this was the perfect opportunity to combine two things that I like the most, cooking & design.

Screenshots of the different app stages
The Oportunity
- Create a concept for the app.
- Design the interface.
- Create a rich look and feel.
My Role
Discovery, ideation, design and prototyping.
The team
- Myself: a UX team of one 🙂
Sketching concepts
My inspiration comes from my passion for cooking, and from what I see missing in other recipe sharing apps. I also got a lot of info from what food cooking folks had said about what they like to had in an app like Palad. I started a list of features and once I got a good sense of the direction for the app, I started doing rough sketches to visualize the possibilities.

Some of my sketches while creating the concept
During this quick, iterative, low fidelity sketching I found that ann app like this can also have the potential to help people generate income by using their passion for good food in a practical way. That was the opportunity to take orders from followers in your area, hungry and willing to try your food.
This is why I love this stage of the process because it sparks the divergent and convergent thinking, towards a more refined purposeful solution.
There still are many aspects that could be further explored but I feel this is a good start and who knows, it may become a reality one day.
Translating sketches to high fidelity
Once I arrived to a good place with my sketches, I made a high fidelity version of them. Getting things ready for the prototyping phase.

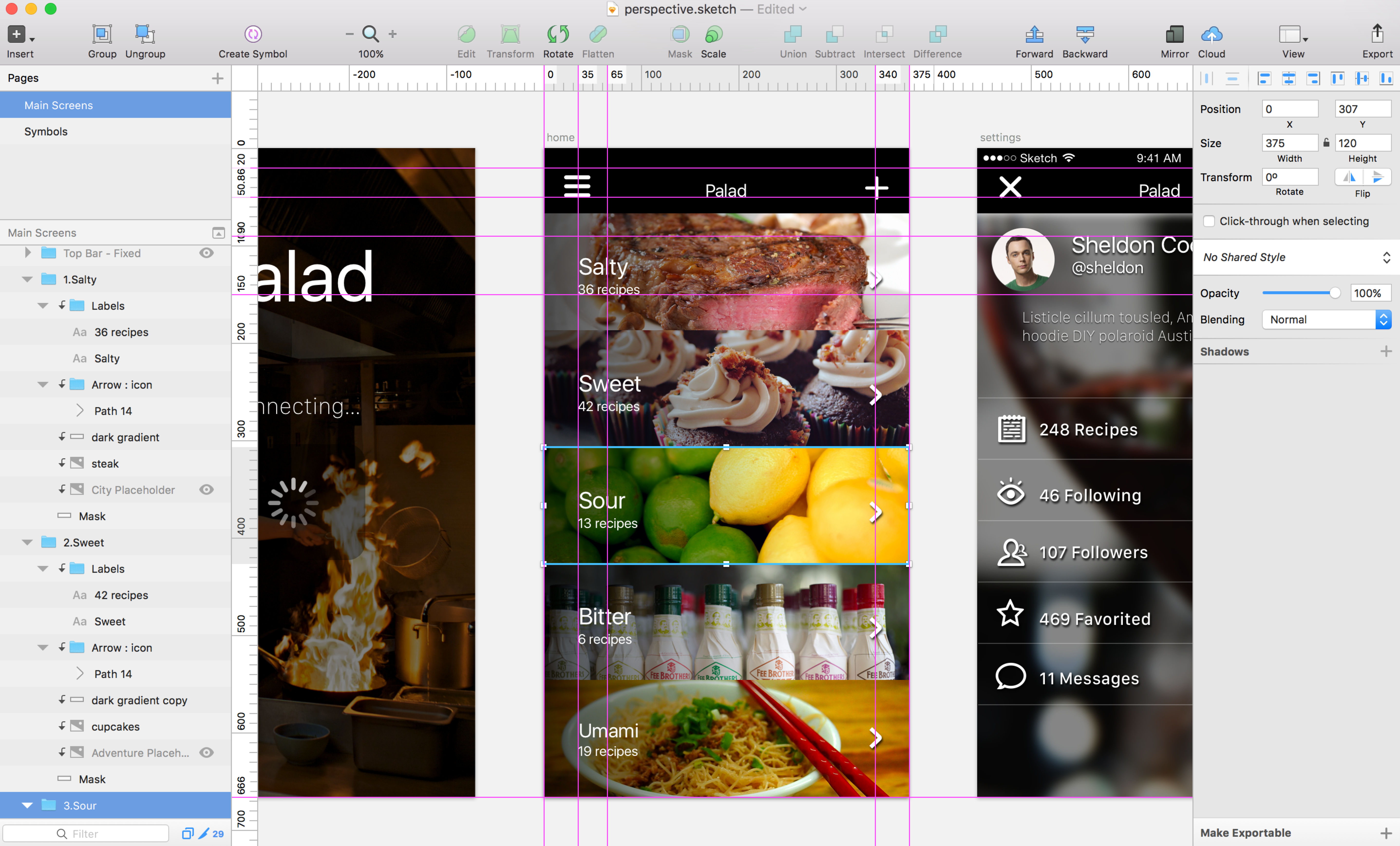
Designing the app in Sketch
Prototyping the app
Once I had enough screens designed, I put together a prototype to see how the app would work. In the video below you can see the user moving through the app login screen, then the landing page after loging, going to the user's profile settings, and exit back to the home screen, representing one of the many possible user flows.
This is a video showing the prototype in action